Paso a paso Con E2
Atrévete a crear tus propias aplicaciones para Android
Sumario
- 1. Pon a punto el programa
- 2. Panel de diseño
- 3. Tu primera pantalla
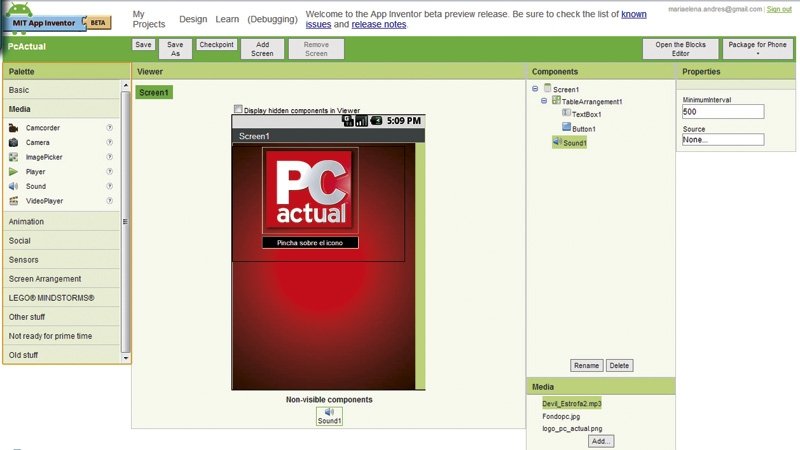
- 4. Elementos no visibles
- 5. Editor de bloques
- 6. Utiliza el emulador
- 7. Crea una lista
- 8. Empaqueta tu app
- 9. Publícala en Google Play Store
- App Inventor

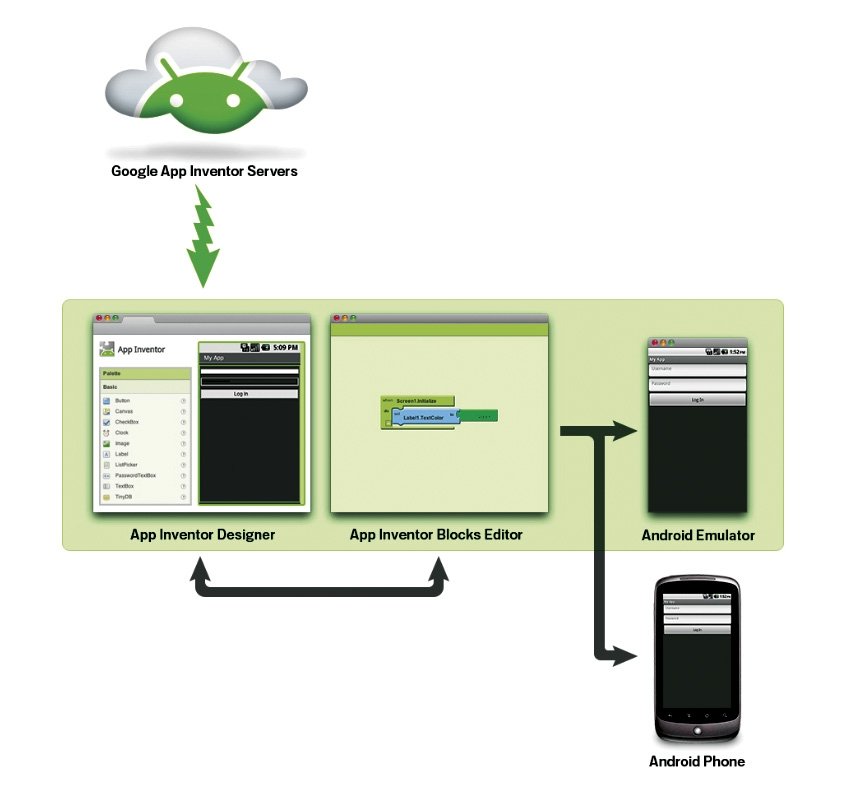
Si tienes una idea de aplicación pero no eres programador, App
Inventor es tu solución. Con este completo entorno gráfico, podrás
desarrollar software para Android de manera muy sencilla.
Si te interesa el mundo de la programación de aplicaciones móviles y buscas una herramienta que te facilite la tarea, App Inventor es para ti. App Inventor es un entorno de desarrollo visual para Android originalmente propuesto por Google y finalmente implementado por el MIT (Massachusetts Institute of Technology) con el apoyo del gigante americano.
Su gran ventaja frente a otras plataformas similares es la potencia de su entorno de trabajo: encontrarás muchas funciones ya definidas en forma de bloques y la flexibilidad a la hora de combinarlas te permitirá potenciar al máximo tu creatividad.
Su carácter gratuito la hace recomendable para todo tipo de usuarios. Eso sí, si quieres exprimir al máximo todas sus posibilidades, necesitarás un cierto tiempo de adaptación y aprendizaje de la herramienta. Lo ideal es que tengas unas mínimas nociones generales sobre programación para poder diseñar más fácilmente el flujo de acciones y comprender en profundidad la utilidad de cada bloque, aunque no será necesario que modifiques el código fuente.
Aprende en este práctico cómo iniciarte en App Inventor y lánzate al mercado de las apps. Si además requieres más información, te recomendamos que eches mano de los tutoriales que encontrarás en la sección Learn y en Reference Documentation, para conocer en profundidad cada uno de los bloques.
Es necesario tener instalado Java y los sistemas operativos soportados son Mac OS X 10.5/10.6, Windows XP/Vista/7, Ubuntu 8+ y Debian 5+. Cuando acabes, pincha en Done? Lets move on! y pasarás a la descarga del software de escritorio App Inventor. En el último paso, escoge si deseas probar tus aplicaciones con tu propio teléfono o utilizar el emulador. Este último simulará un dispositivo Android que podrás manejar a través del ordenador como si de un móvil real se tratara.

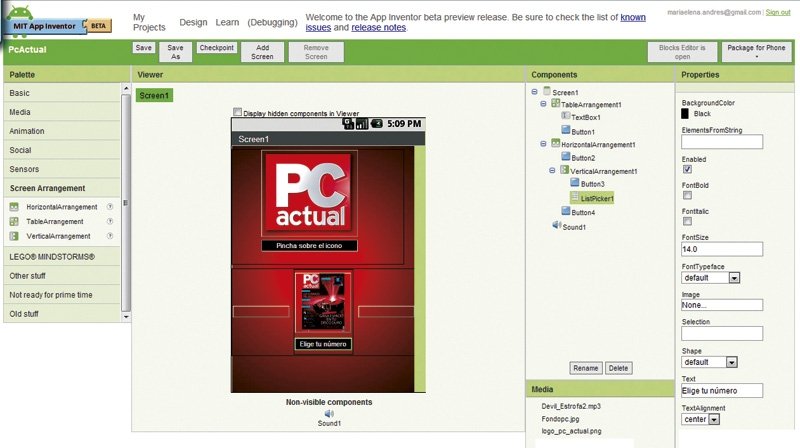
En Palette/Basic, hallarás utilidades básicas como botones, inserción de imágenes, cuadros de texto, etiquetas… La subsección Media contiene componentes como acceso a la cámara de fotos y vídeo, galería de fotografías, sonido, reproductor de vídeo… Social incluye los elementos necesarios para seleccionar contactos, números de teléfono de la agenda, correos electrónicos…

Sensors, por su parte, nos brinda la oportunidad de utilizar
sensores para obtener información tal como la localización geográfica o
la orientación del dispositivo. Para conocer algún detalle más sobre
cada una de ellas, pincha en el símbolo de la interrogación que
encontrarás junto a su título.
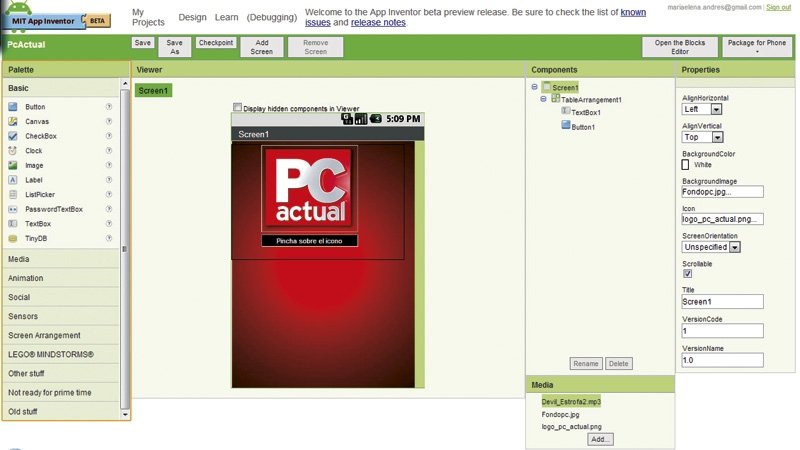
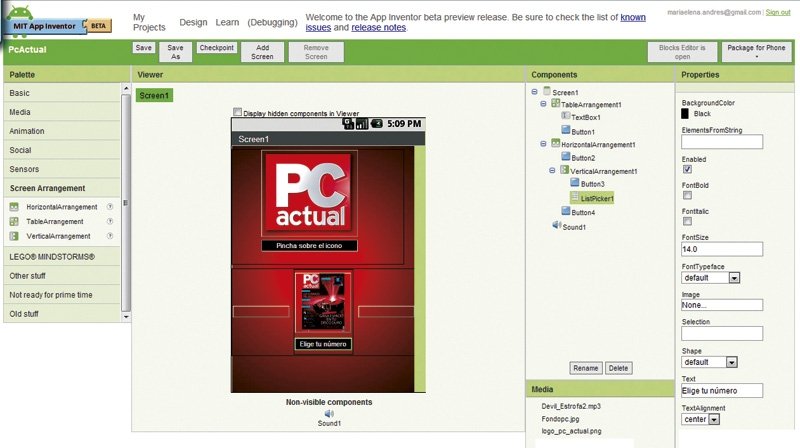
Ahora, añade un botón arrastrando hacia la pantalla el elemento Basic/Button. Selecciónalo en Components y agrega una imagen desde Image. Elimina el texto por defecto Text for Button 1 que aparece en el recuadro Text y escoge una forma en Shape; puedes decidir entre circular, rectangular u oval. Incluyamos también una caja de texto con Basic/TextBox con la leyenda Pincha sobre el icono.

Por último, si quieres redistribuir las formas en la pantalla, juega con las opciones de Screen Arrangement. Crea una tabla con TableArragement o establece la alineación horizontal o vertical de varios elementos con HorizontalArrangement y VerticalArrangement, respectivamente.
Aparecerán listados en la parte inferior del panel, bajo el epígrafe Non-visible components. Otros elementos similares son Camera, Camcorder o Player, al igual que todos los incluidos en la sección LEGO MINDSTORMS. Esta última incluye componentes, registrados bajo la marca Lego, que te permitirán construir juegos de robótica.

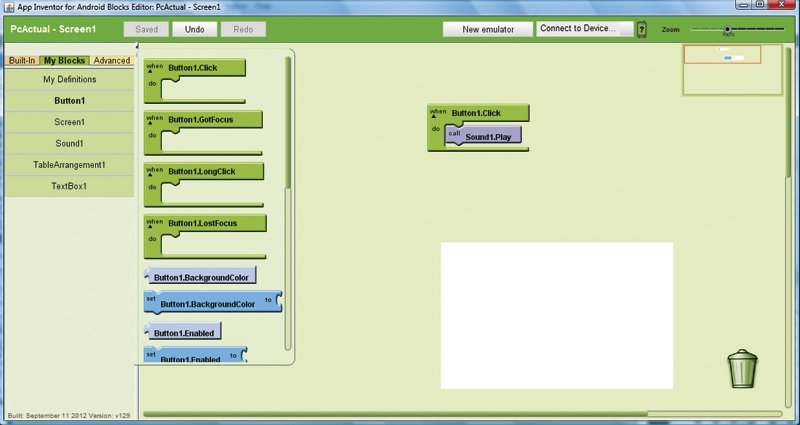
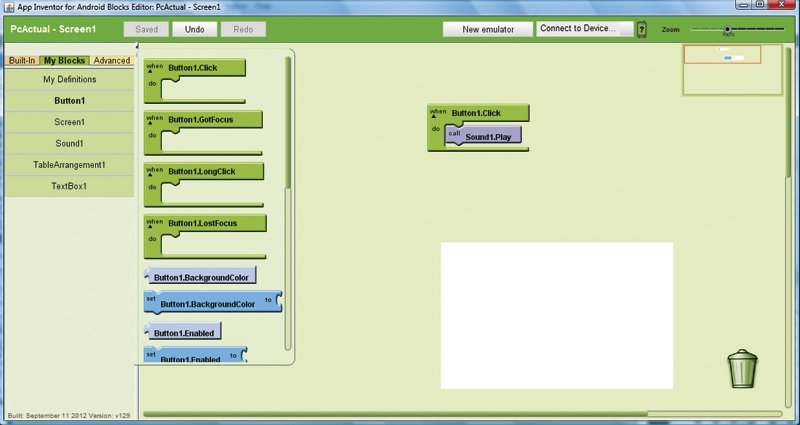
Selecciona Button 1 y observa sus opciones, que aparecerán en forma de piezas de puzzle. Hay tipos de piezas que indican acciones y otras para componentes. Tu misión es encajarlas para conseguir el comportamiento deseado. Probemos a establecer que al pinchar sobre nuestro botón se reproduzca nuestro fichero de música. Para ello, une en el editor los bloques Button1.Click con Sound1.Play y listo.


Gracias al emulador, podremos desarrollar nuestras aplicaciones incluso si no contamos con un smartphone o es de otra marca, y chequear su correcto funcionamiento. En el editor de bloques, pincha en New emulator y se desplegará un teléfono Android típico. Para conectar el editor con el teléfono, pincha en Connect to Device y selecciona el emulador.
La transferencia de información puede llegar a tardar dos o tres
minutos, así que ten paciencia. Después, accede al menú de aplicaciones
como si de un dispositivo real se tratara y prueba la tuya.
El procedimiento para utilizar un móvil Android desde el editor es análogo. Conéctalo al ordenador mediante un puerto USB y, antes de iniciar la simulación, comprueba que tu configuración está habilitada para hacer este tipo de uso del teléfono. Para ello, sigue los pasos que encontrarás en la página oficial de la aplicación. Recuerda que por ahora los archivos se encuentran exclusivamente en tu ordenador.

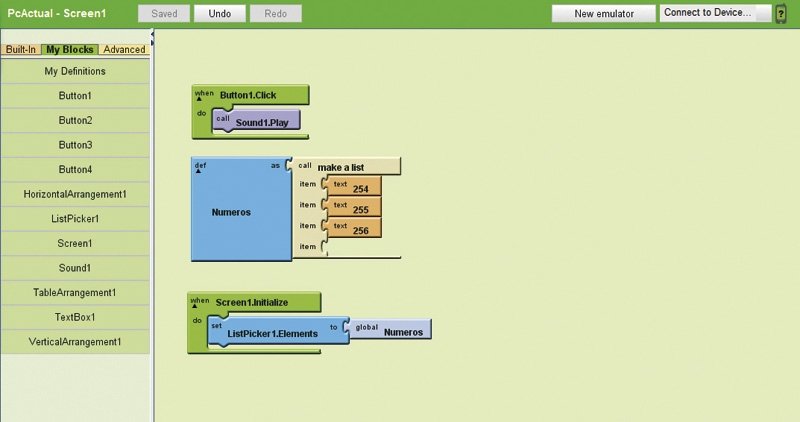
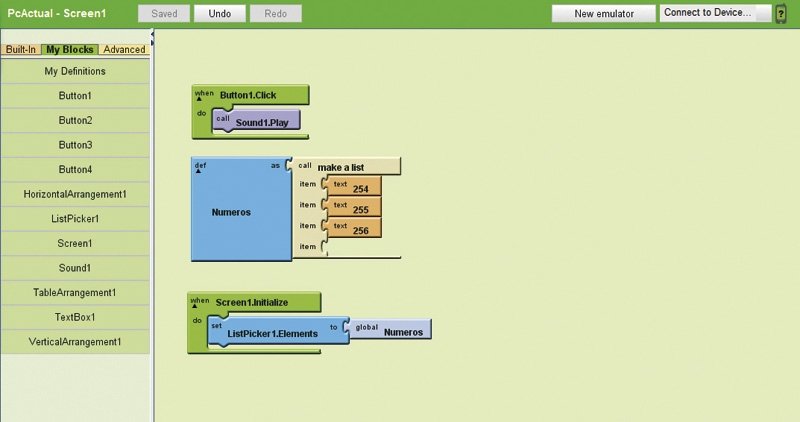
Finalmente, incluiremos bloques Text con tantas cadenas de texto como valores a tomar. Cuando termines, debes indicar que, cuando se cargue la pantalla inicial Screen1, se inicialice la lista creada. Para ello, une un bloque My Blocks/Screen1/Screen1.Initialize con otro My Blocks/ListPicker1.Elements y este a su vez con nuestra variable global a través de My Blocks/My Definitions/global Numeros.
Cuando el usuario abra la aplicación y pinche en nuestro botón Escoge un número, se mostrarán ante él los números de la revista que hayamos determinado. Para indicar la acción a realizar después, puedes utilizar el bloque My Blocks/ListPicker1.AfterPicking.
Encontrarás tres opciones. La primer, Show barcode generará un código QR asociado a tu cuenta y aplicación y para tu uso propio. Para bajarte el programa a tu ordenador, escoge Download to this computer y el código fuente se guardará en forma de archivo APK. Para descargarla en tu teléfono inteligente, opta por Download to Connected Phone y recuerda que necesitarás tener el editor de bloques abierto, así como el dispositivo conectado a tu PC mediante el puerto USB.

El segundo es una cadena de texto que típicamente especifica esta misma información como 1.0, 2.0, etc. Podrás definir ambos en el panel de diseño, en los apartados VersionCode y VersionName, y deberás actualizarlo cada vez que quieras subir una nueva versión a la Red. Después, deberás descargar, como ya te hemos explicado en el paso anterior, el archivo APK en tu ordenador.

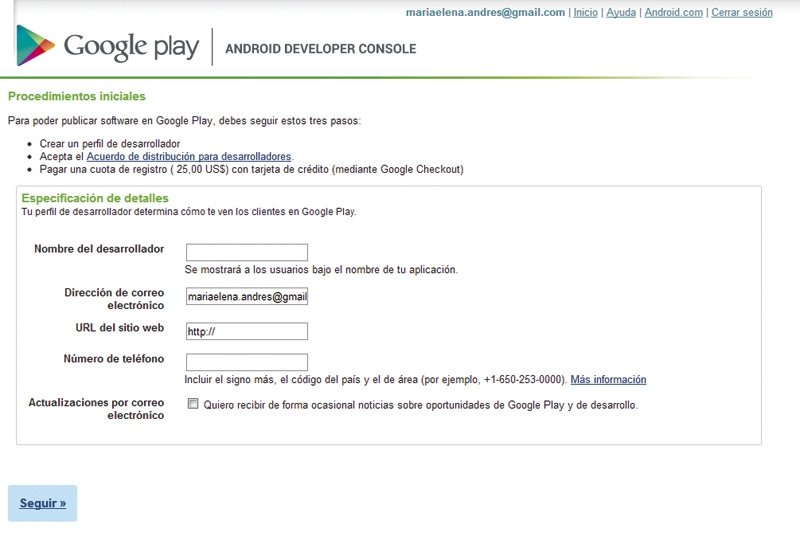
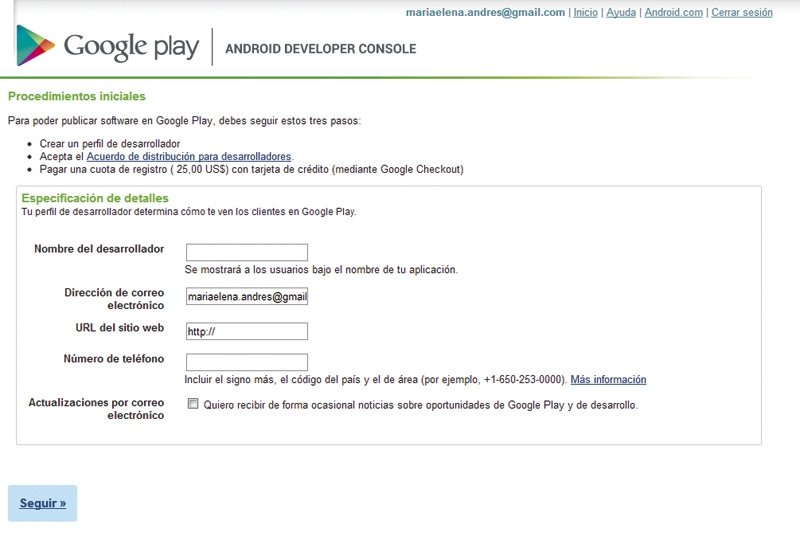
Por último, enlaza con Google Play Store en https://play.google.com/apps/publish/signup
y sigue las instrucciones para introducir tus datos como desarrollador,
cargar el fichero en la plataforma, definir una descripción y
establecer un precio. La cuenta de desarrolladores tiene una cuota de registro de 25 dólares. No olvides tampoco consultar la política de comisiones de Google en caso de que tu app no sea gratuita.
Si te interesa el mundo de la programación de aplicaciones móviles y buscas una herramienta que te facilite la tarea, App Inventor es para ti. App Inventor es un entorno de desarrollo visual para Android originalmente propuesto por Google y finalmente implementado por el MIT (Massachusetts Institute of Technology) con el apoyo del gigante americano.
Su gran ventaja frente a otras plataformas similares es la potencia de su entorno de trabajo: encontrarás muchas funciones ya definidas en forma de bloques y la flexibilidad a la hora de combinarlas te permitirá potenciar al máximo tu creatividad.
Su carácter gratuito la hace recomendable para todo tipo de usuarios. Eso sí, si quieres exprimir al máximo todas sus posibilidades, necesitarás un cierto tiempo de adaptación y aprendizaje de la herramienta. Lo ideal es que tengas unas mínimas nociones generales sobre programación para poder diseñar más fácilmente el flujo de acciones y comprender en profundidad la utilidad de cada bloque, aunque no será necesario que modifiques el código fuente.
Aprende en este práctico cómo iniciarte en App Inventor y lánzate al mercado de las apps. Si además requieres más información, te recomendamos que eches mano de los tutoriales que encontrarás en la sección Learn y en Reference Documentation, para conocer en profundidad cada uno de los bloques.
NIVEL:AVANZADO
1. Pon a punto el programa
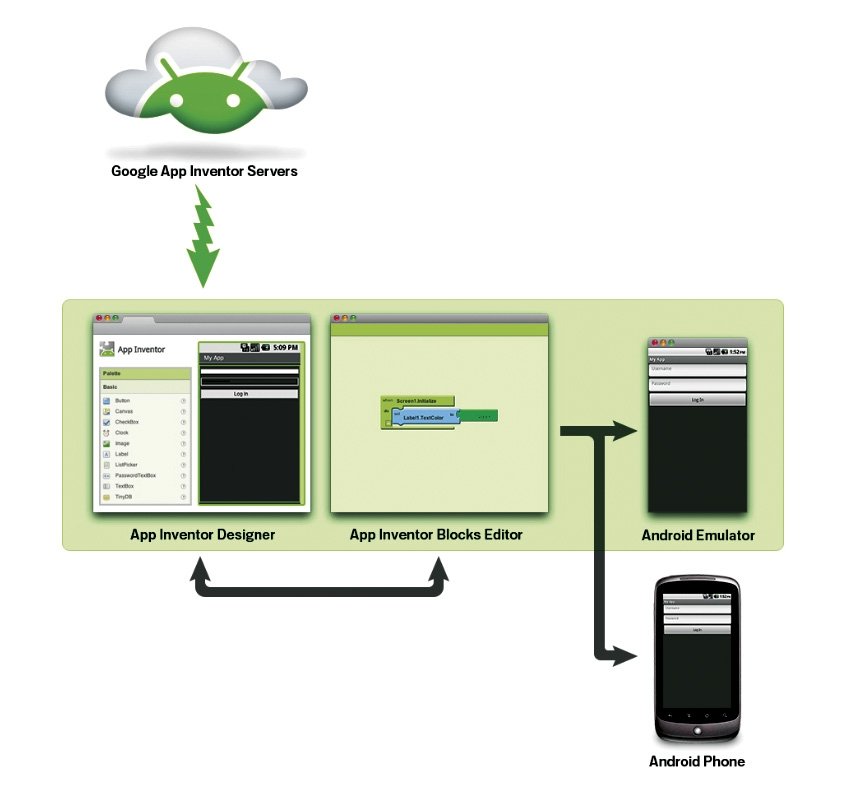
Visita en primer lugar la web oficial de App Inventor. Necesitarás tener una cuenta Google para acceder al servicio. App Inventor está compuesto por un conjunto de herramientas que abarcan las diferentes tareas en la construcción de la aplicación: diseño, definición del comportamiento y simulación. Antes de pasar a utilizarlas, habrás de comprobar que cuentas con todo lo requerido. Acude a la página oficial y selecciona Setup. Pincha en Test your system y chequea tu navegador.Es necesario tener instalado Java y los sistemas operativos soportados son Mac OS X 10.5/10.6, Windows XP/Vista/7, Ubuntu 8+ y Debian 5+. Cuando acabes, pincha en Done? Lets move on! y pasarás a la descarga del software de escritorio App Inventor. En el último paso, escoge si deseas probar tus aplicaciones con tu propio teléfono o utilizar el emulador. Este último simulará un dispositivo Android que podrás manejar a través del ordenador como si de un móvil real se tratara.

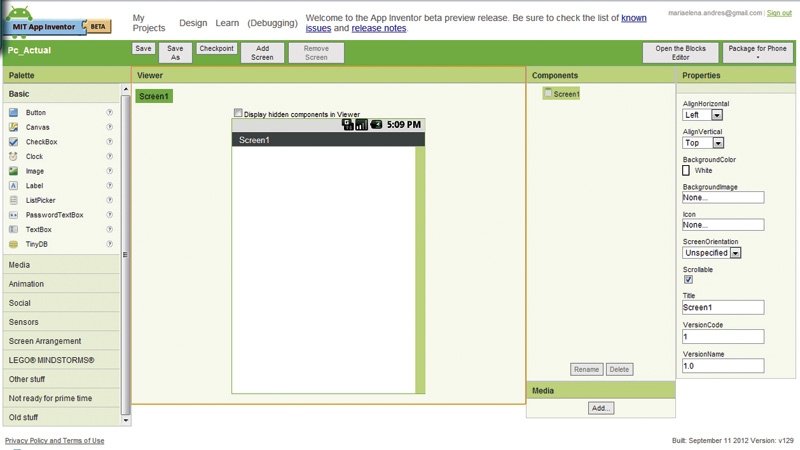
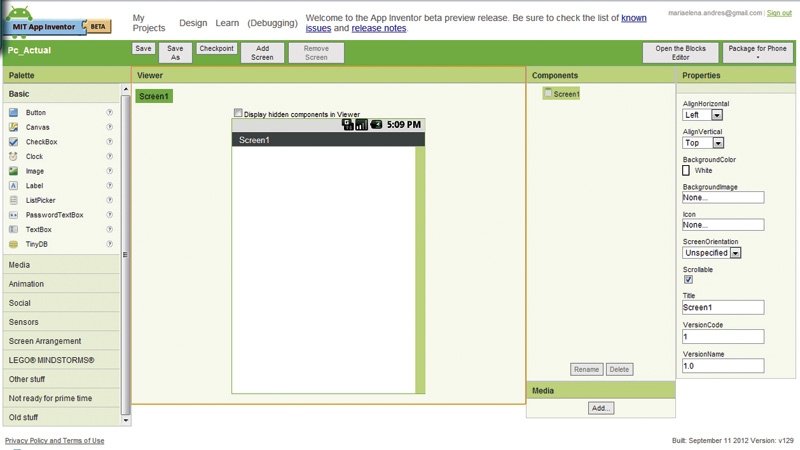
2. Panel de diseño
El panel de diseño es accesible desde el navegador. En la página principal, pincha en Invent/Create Mobile Apps. En My Projects, selecciona New e introduce un nombre para el nuevo proyecto. Una vez dentro, explora todas sus opciones.En Palette/Basic, hallarás utilidades básicas como botones, inserción de imágenes, cuadros de texto, etiquetas… La subsección Media contiene componentes como acceso a la cámara de fotos y vídeo, galería de fotografías, sonido, reproductor de vídeo… Social incluye los elementos necesarios para seleccionar contactos, números de teléfono de la agenda, correos electrónicos…

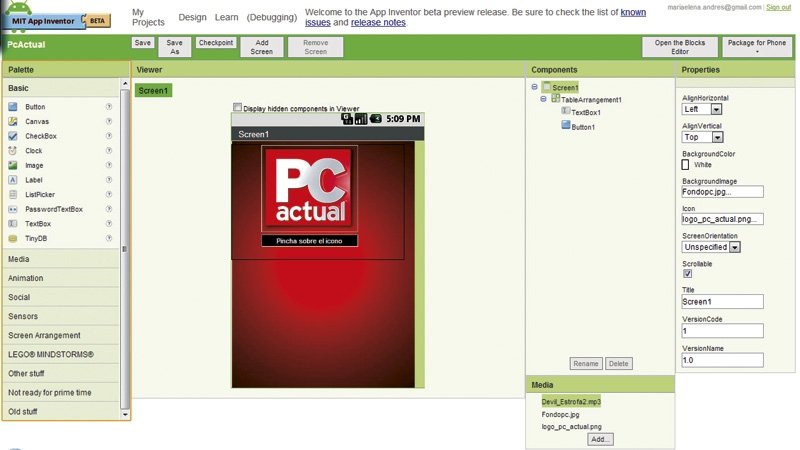
3. Tu primera pantalla
Pincha en Screen 1 en la sección Components. En la columna de la derecha se listarán sus propiedades. Establece una imagen de fondo cargándola con BackgroundImage. Para que no se distorsione, es conveniente que utilices un fondo plano o alguno de los tamaños por defecto para este tipo de pantallas. Carga también otra imagen en Icon para que sirva de gráfico identificativo de la aplicación y marca en Scrollable si deseas permitir el uso del scroll.Ahora, añade un botón arrastrando hacia la pantalla el elemento Basic/Button. Selecciónalo en Components y agrega una imagen desde Image. Elimina el texto por defecto Text for Button 1 que aparece en el recuadro Text y escoge una forma en Shape; puedes decidir entre circular, rectangular u oval. Incluyamos también una caja de texto con Basic/TextBox con la leyenda Pincha sobre el icono.

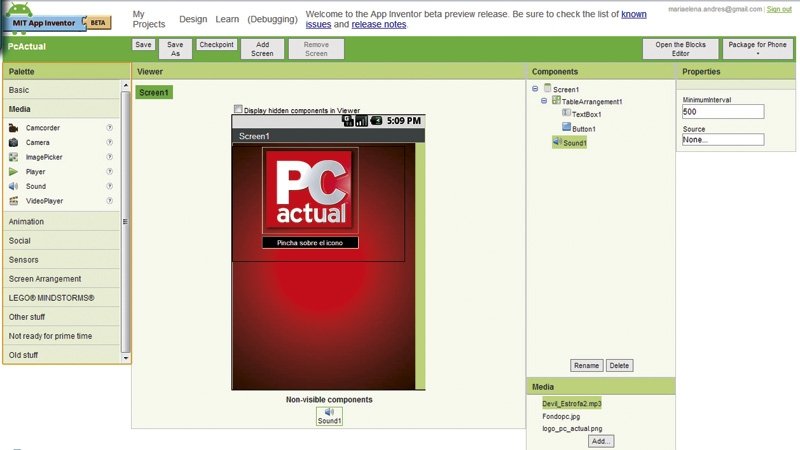
4. Elementos no visibles
Se denominan no visibles porque no se muestran físicamente en el panel de diseño, como por ejemplo los archivos de sonido. Prueba a agregar un fichero a través de la opción Source en Media/Sound. El procedimiento para agregar estos elementos es el mismo que para aquellos visibles: arrástralo hacia el visor.Aparecerán listados en la parte inferior del panel, bajo el epígrafe Non-visible components. Otros elementos similares son Camera, Camcorder o Player, al igual que todos los incluidos en la sección LEGO MINDSTORMS. Esta última incluye componentes, registrados bajo la marca Lego, que te permitirán construir juegos de robótica.

5. Editor de bloques
Antes de continuar introduciendo elementos, vamos a ilustrar el procedimiento para relacionarlos entre sí, utilizando para ello el botón que hemos creado y el fichero de sonido cargado. Pincha en Open the Blocks Editor. Se generará un fichero Java con extensión JNLP que deberás guardar en tu PC. Ábrelo y accederás al editor de bloques. Acude ahora a la pestaña My Blocks y verás la lista de todos los bloques que hayas añadido en el panel de diseño.Selecciona Button 1 y observa sus opciones, que aparecerán en forma de piezas de puzzle. Hay tipos de piezas que indican acciones y otras para componentes. Tu misión es encajarlas para conseguir el comportamiento deseado. Probemos a establecer que al pinchar sobre nuestro botón se reproduzca nuestro fichero de música. Para ello, une en el editor los bloques Button1.Click con Sound1.Play y listo.

6. Utiliza el emulador

El procedimiento para utilizar un móvil Android desde el editor es análogo. Conéctalo al ordenador mediante un puerto USB y, antes de iniciar la simulación, comprueba que tu configuración está habilitada para hacer este tipo de uso del teléfono. Para ello, sigue los pasos que encontrarás en la página oficial de la aplicación. Recuerda que por ahora los archivos se encuentran exclusivamente en tu ordenador.
7. Crea una lista
Volvamos al panel de diseño para añadir el elemento ListPicker, que permite la elección entre una serie de opciones. Este está asociado a un botón, con el que invitaremos al usuario a escoger entre la lista. Nosotros haremos la nuestra propia con los números de PC Actual. Después acude al editor de bloques para crear una variable global, en nuestro caso Números, con Built-in/Definition/Variable. Luego, agrega el bloque Make a list, que encontrarás en Built-in/Definition/Lists, para definir varias posibilidades para la variable global.
Cuando el usuario abra la aplicación y pinche en nuestro botón Escoge un número, se mostrarán ante él los números de la revista que hayamos determinado. Para indicar la acción a realizar después, puedes utilizar el bloque My Blocks/ListPicker1.AfterPicking.
8. Empaqueta tu app
Siguiendo procedimientos similares a los explicados, poco a poco, puedes ir añadiendo nuevas funciones. En el panel de diseño, pincha en Add Screen si quieres que tu aplicación contenga más de una pantalla. No olvides guardar periódicamente el trabajo con Save y establecer un punto al que retornar cuando consigas un hito a través de Checkpoint. Cuando consideres que has finalizado la app, busca en la esquina superior derecha el menú Package for Phone.Encontrarás tres opciones. La primer, Show barcode generará un código QR asociado a tu cuenta y aplicación y para tu uso propio. Para bajarte el programa a tu ordenador, escoge Download to this computer y el código fuente se guardará en forma de archivo APK. Para descargarla en tu teléfono inteligente, opta por Download to Connected Phone y recuerda que necesitarás tener el editor de bloques abierto, así como el dispositivo conectado a tu PC mediante el puerto USB.

9. Publícala en Google Play Store
La publicación de tu aplicación no es un paso obligatorio, pero si optas por abrirla al gran público, debes saber que para publicarla en Google Play Store debe contener tanto un código como un nombre de versión. El primero es un número entero que indica si la app ha sido actualizada a una versión superior o inferior.El segundo es una cadena de texto que típicamente especifica esta misma información como 1.0, 2.0, etc. Podrás definir ambos en el panel de diseño, en los apartados VersionCode y VersionName, y deberás actualizarlo cada vez que quieras subir una nueva versión a la Red. Después, deberás descargar, como ya te hemos explicado en el paso anterior, el archivo APK en tu ordenador.

App Inventor
- Características: Entorno visual para creación deaplicaciones Android
- Contacto: MIT App Inventor
- Lo mejor: Su gran variedad de funciones y posibilidades
- Lo peor: Dominar todas sus características no resulta sencillo
- Valoración: 8,5
- Calidad /Precio: 8,5
- Precio: Gratuito


0 comentarios :
Publicar un comentario